-
나만의 블로그 꾸미는 방법 1탄 # 심볼 유형 파비콘 제작하는 아주 쉬운 방법디자인/Illustrator 2021. 5. 28. 14:09
파비콘(Favicon)이란?
즐겨찾기(Favorite)와 아이콘(Icon)의 합성어로 웹페이지 상단과 즐겨찾기 항목에 추가되는 작은 아이콘을 뜻한다. 파비콘을 만들기에 앞서 준비해야 할 몇 가지 사항은 아래와 같다.
01. 레퍼런스 서치 및 시장조사
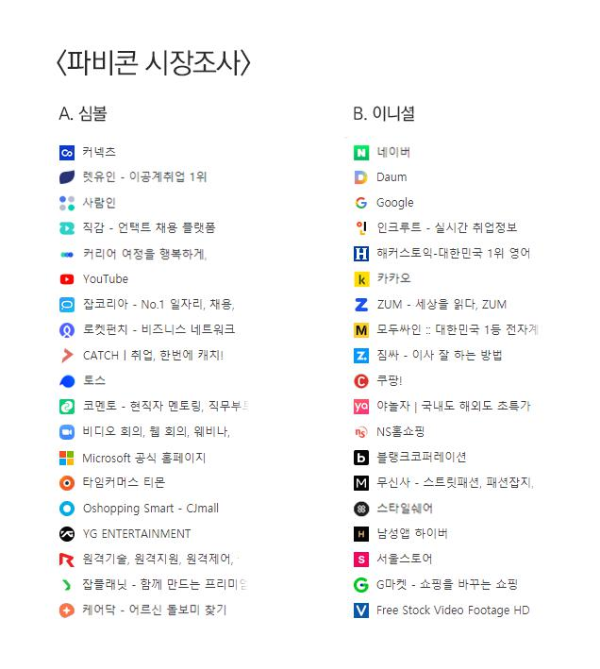
파비콘을 어떻게 만들어야 할 지 잘 모르겠을 때에는 본인이 잘 알고 있는 유명한 포털 사이트부터 자주 이용하는 서비스까지 레퍼런스를 적어도 20개 이상은 찾아보는 것을 추천한다. 회사 디자인팀에서 작업할 경우, 동종업계 레퍼런스 체크는 필수! 찾다 보면 파비콘의 패턴을 확인할 수 있는데 크게 2가지로 분류할 수 있다. 알아보기 쉽게 <A 심볼유형> <B 이니셜 유형>으로 구분을 해놨다.
파비콘은 크기가 매우 작은 아이콘이라 한눈에 직관적으로 잘 보여야 하기에 브랜드의 특징을 잘 담아야 한다!
브랜딩이 잘 담긴 로고가 완성되어져 있다면 로고의 심볼과 브랜드 컬러를 활용해서 만드는 것이 가장 베스트다. 하지만 개인 사이트 운영이나 아직 브랜딩이 확립되지 않은 소기업의 경우 그렇게까지 공들여서 만들기 어렵기에 브랜드명의 앞을 따서 이니셜로 완성하는 방법을 추천한다.

02. 파비콘 사이즈 / 확장자 확인
사이즈 : 16*16px
확장자 : ico (png로 만들고 사이트를 통해 변환)
일러스트로 작업을 진행하다. 일러스트가 없을 경우, 포토샵에서 작업이 가능하지만 파비콘 하나 만들어서 아이콘으로도 활용할 예정이라 깨지지 않는 원본 파일을 유지하기 위해 일러스트를 사용하는 것을 가장 추천한다. 하지만 프로그램이 없다면 포토샵, 그림판 등으로 충분히 작업 가능하다.
03. 파비콘 제작
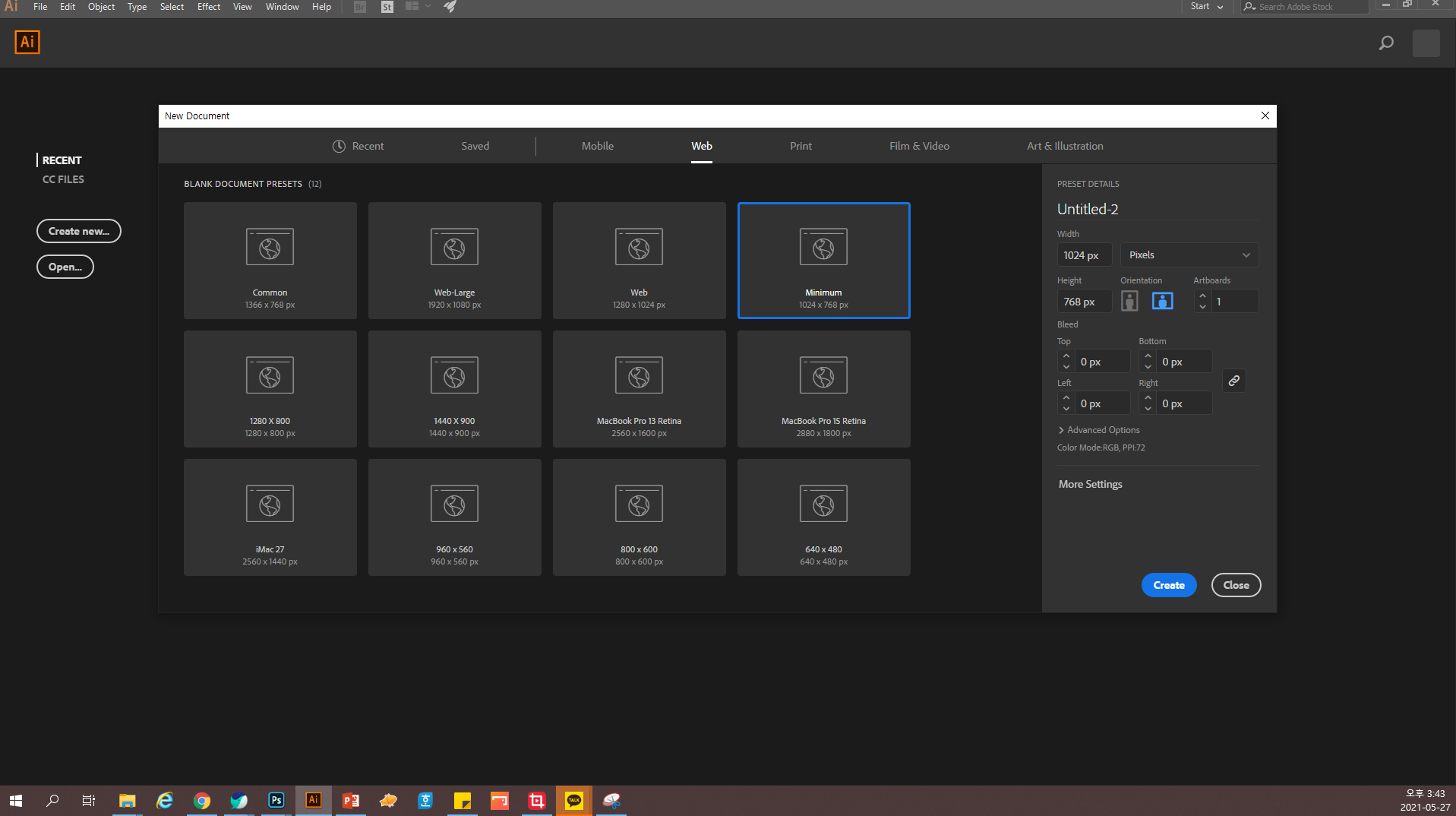
① [File] - [New] - [Web] <Minimum>선택 후, Create 클릭!

사이즈는 언제든 조정 가능해서 자유롭게 원하는 크기로 설정하면 된다.
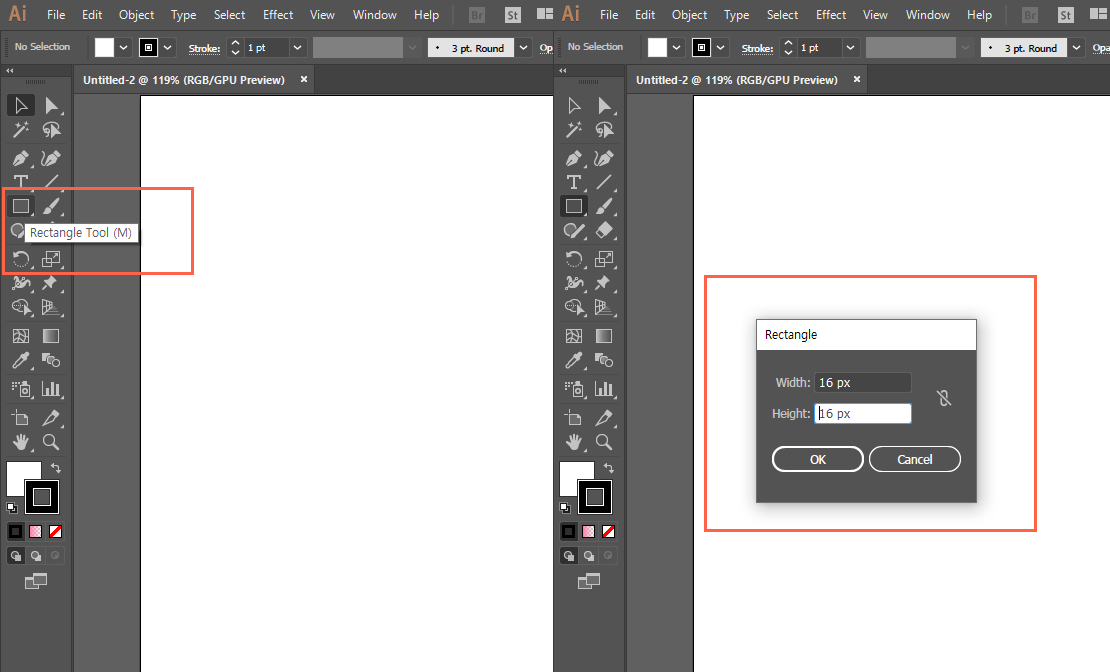
② Rectangle Tool (단축키M)
Width : 16px / Height : 16px

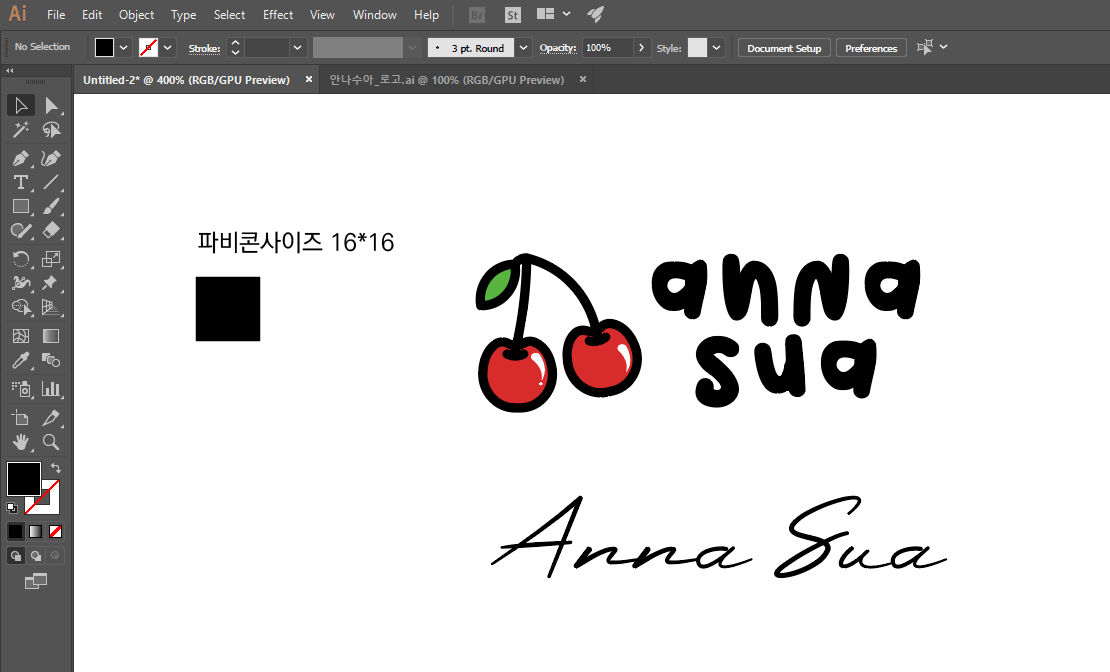
③ 파비콘을 만들기 위해 로고를 준비해준다.

일부러 전혀 다른 느낌의 2가지 로고를 준비했다. 체리 심볼이 특징인 귀여운 글씨체의 <A 심볼 유형>의 로고와 감성 캘리그라피 필기체로 만들어진 <B 이니셜 유형>의 로고이다.
<A 심볼 유형> 은 체리 아이콘을 활용할 예정이다. <B 이니셜 유형> 안나수아의 S 이니셜을 활용해서 만들 예정이다.
④ 오늘은 <심볼 유형>의 파비콘 먼저 만들어 보도록 하겠다.

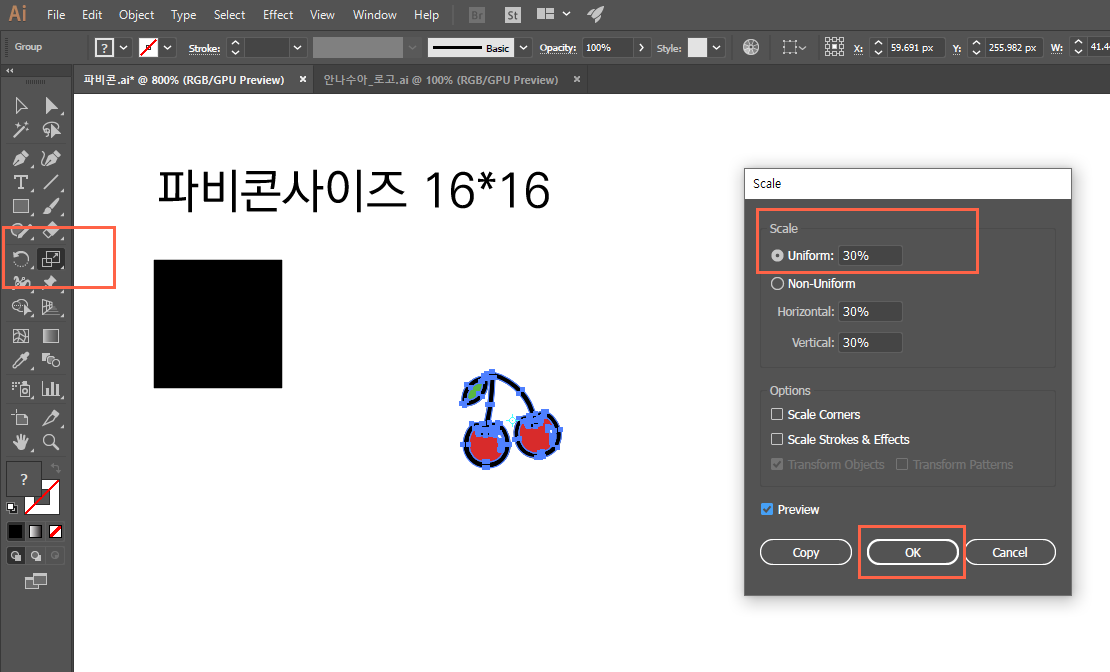
16*16 box 사이즈에 맞게 체리 심볼 크기를 조정해준다.
사이즈를 조정하기 위해서는 총 2가지 방법이 있다.
1) 심볼을 왼쪽 마우스로 클릭 후, 활성화되면 Shift 클릭한 상태로 드래그해주는 방법. 가장 보편적이고 쉬운 방법이다.
2) Scale 툴. 퍼센트 비율에 맞춰서 쉽게 조정이 가능하다. Preview를 눌러 미리보기를 하면서 적합한 사이즈를 가늠했고 30%로 축소했다. 만약, 축소가 아닌 확대를 하고 싶을 때에는100 이상의 숫자를 기입하면 된다.
***주의사항
가로-세로 원본 비율을 유지한 상태로 확대 축소를 원할 경우에는 <Scale - Uniform>에 선택이 되어야 함.
가로-세로 원본 비율 유지하지 않고, 가로 혹은 세로만 확대 축소하고 싶을 경우에는 <Scale - Non-Uniform>을 통해 조정하면 됨.
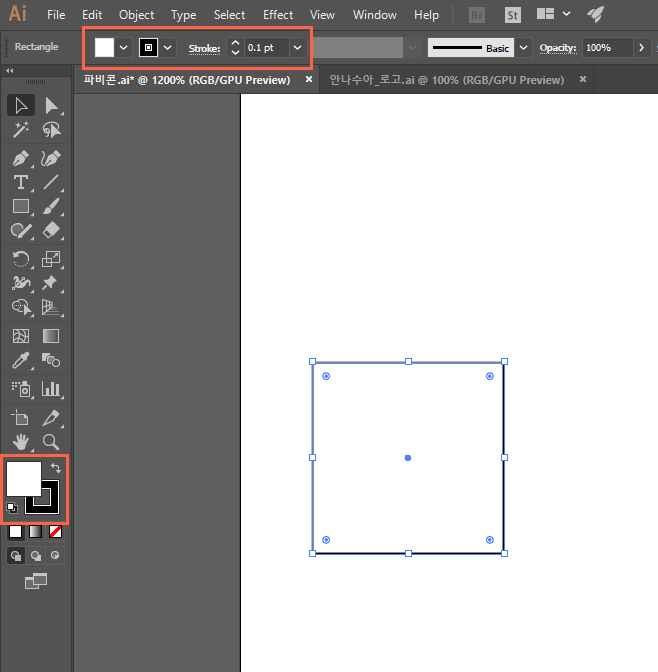
⑤ 원하는 컬러로 박스색을 설정해준다.

박스 색은 단색, 그라데이션 둘 다 상관없다. 그라데이션 적용 방법은 <B 이니셜 유형> 작업할 때 공유하기로!
선 같은 경우에는 두께 조정이 가능한다. 사실 파비콘 만들 때 선은 필요없다. 배경색을 흰색으로 진행할 예정이라 배경색과 구분을 짓기 위해 임의로 0.1pt로 조정을 해놨다. 모든 작업이 완료되면 선은 None 처리해줄 예정이니 흰색 배경을 안 쓰시는 분들은 처음부터 선 None 체크해주고 다음 단계로 가면 된다.

왼쪽에 놓여있는 흰색 부분이 박스 컬러, 오른쪽에 놓여있는 부분이 선 컬러. 마우스 왼쪽 버튼으로 한 번 클릭하면 해당 영역의 순서가 바뀌는데 앞으로 오는 컬러가 활성화된 버전으로 보면 된다.

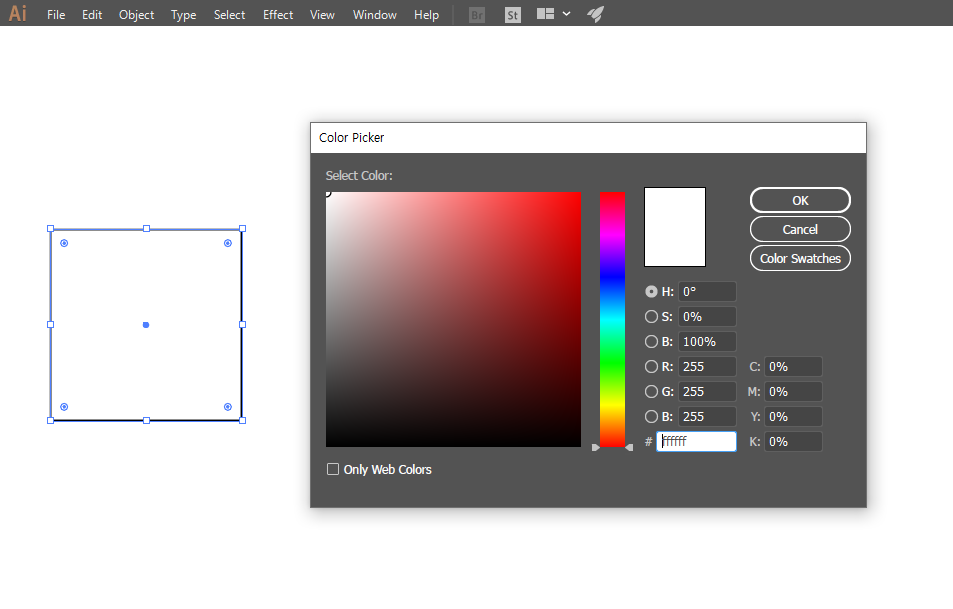
왼쪽 마우스 더블 클릭해서 컬러를 바꿀 수 있다.
체리의 컬러감을 잘 살리기 위해 배경색은 흰색(#ffffff)으로 진행할 예정!
⑥ 적당한 체리 사이즈를 완성했다면 박스 위에 체리를 배치시킨다.

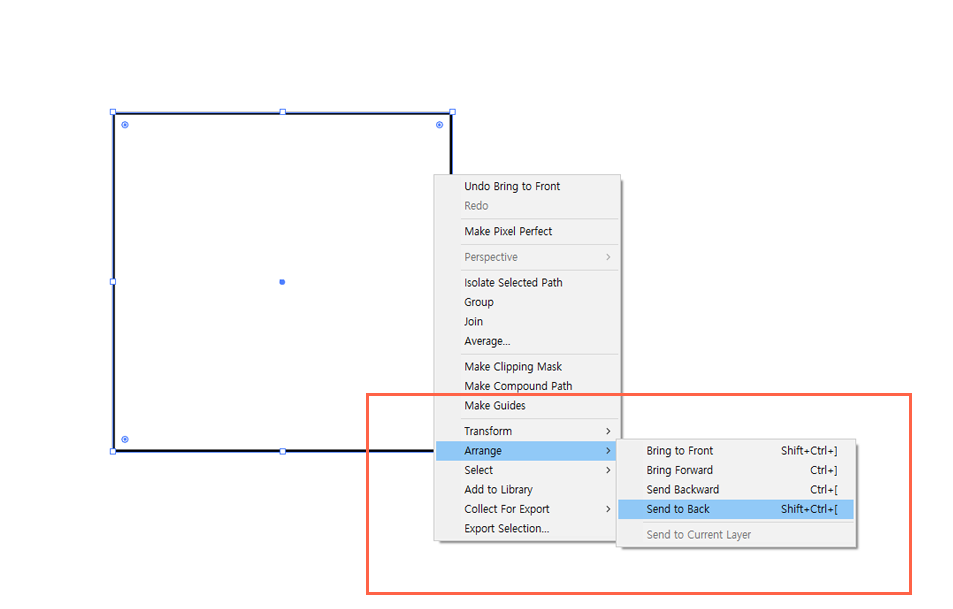
작업 순서에 따라 오브젝트의 순서가 매겨지는데 마지막에 생성한 오브젝트가 가장 최상단에 놓이게 된다. 간혹 체리를 박스 위에 올려놨는데 흰 박스에 가려 보이지 않는 경우가 있을 수 있다. 이런 경우에는 박스의 순서가 체리보다 앞에 있어서 일어나는 일이다. 이럴 때는 당황하지 않고 흰 박스를 선택한 후, 마우스 오른쪽 버튼을 눌러 [Arrange-Send Back]을 선택해준다. 이 말은 즉슨 박스를 맨 뒤로 보내겠다는 뜻이다. [Send Backward]와 [Send to Back]의 차이가 매우 크기 때문에 잘 구분을 해줘야 한다.
[Backward]는 한 단계 뒤로 [Back]은 맨 뒤로 [Bring to Front]는 맨 앞으로 [Bring Forward]는 한 단계 앞으로 보내겠다는 뜻이다. 일러스트 작업을 하다 보면 필수로 쓰게 되는 기술이기에 단축키를 같이 외워두는 게 좋다. 하지만 나처럼 애매하게 외우면 의식의 흐름대로 단축키 누르고 실행되는 액션 보고 맞다! 이거였지 하면서 깨닫게 된다 ^^;;
Bring to Front : Shift + Ctrl + ]
Bring to Forward : Ctrl + ]
Send Backward : Ctrl + [
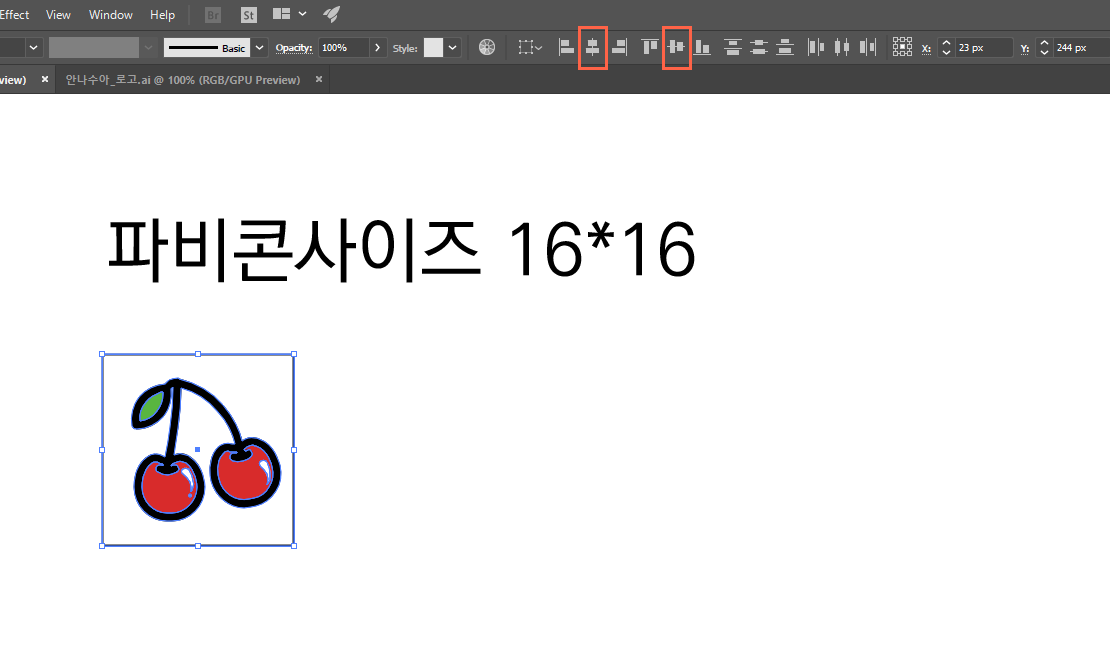
Send to Back : Shift + Ctrl + [⑦ 박스 위에 체리를 올려놓고, 상하좌우 가운데 정렬로 배치를 시켜준다.

박스와 체리를 함께 드래그해서 활성화하면 상단에 Align 창이 생성된다.
좌우 가운데 정렬, 상하 가운데 정렬로 순서대로 클릭해서 정렬을 최대한 깔끔하게 조정해준다.

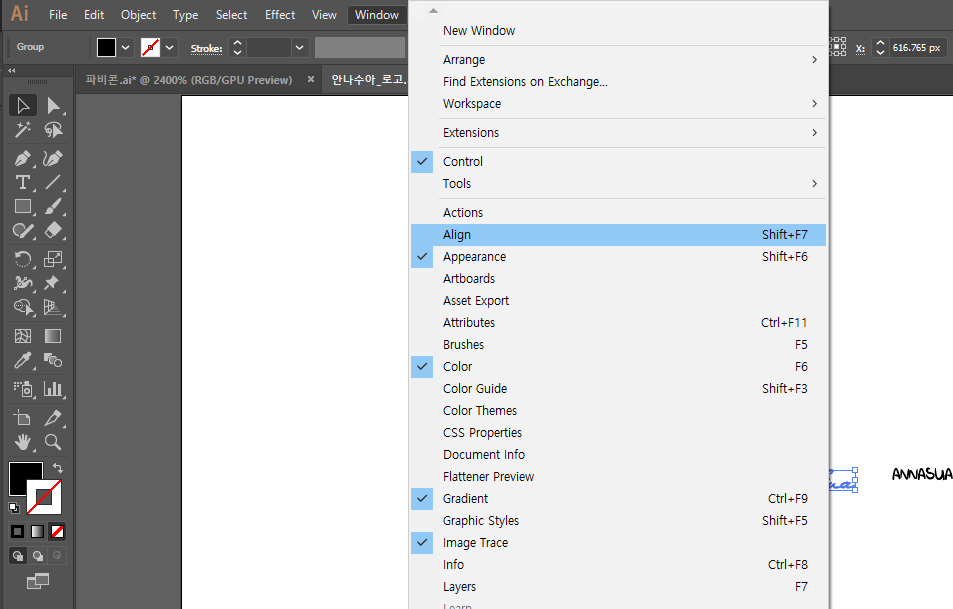
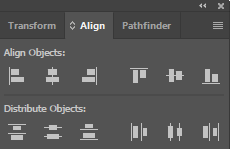
Align 창을 찾을 수 없다면 [Window - Align]에 선택이 되어있는지 확인해준다. 단축키는 [Shift + F7]인데 사실 단축키 외우는 것보다 Window 눌러서 확인하는 게 더 빠를 것같다. 하지만 디자이너는 단축키를 외워서 작업을 빨리 하는 게 핵심이니 다 외워두면 좋을 것 같다.

Align 창을 활성화해주고 원하는 값으로 정렬을 조정해본다.

⑧ 저장은 Photoshop을 이용해서 진행할 예정이다.

박스 Stroke에 None 없음을 선택한 후, 해당 오브젝트를 모두 선택해 [Ctrl + C]를 한 후, 포토샵을 실행한다.
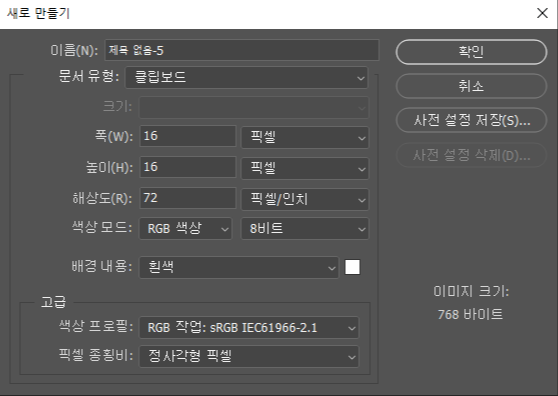
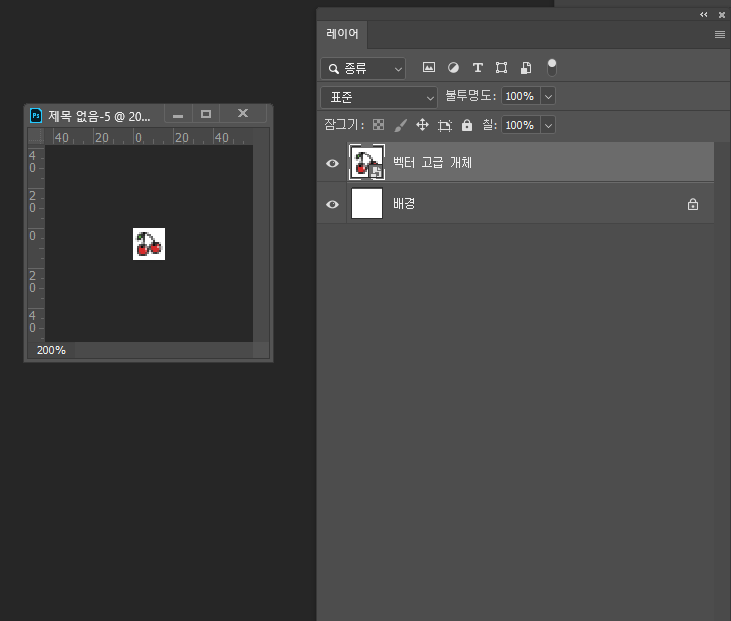
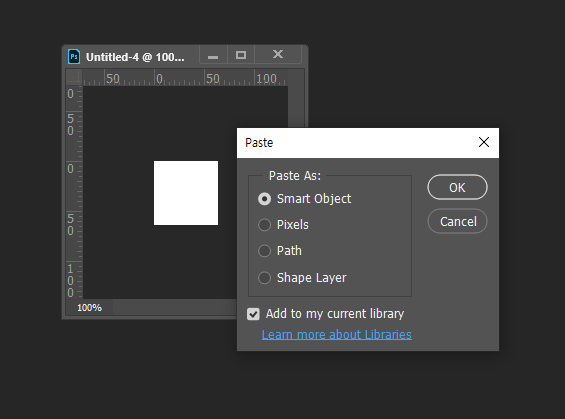
[Ctrl + N]을 누르면 새로 만들기 창이 켜지고 작업한 파비콘 사이즈에 맞게 크기가 자동으로 설정되는 걸 확인할 수 있다. 확인 버튼을 눌러서 새창을 만든 후에 [Ctrl + V]를 눌러서 만들어 논 파비콘을 붙여준다. 붙이는 방식도 선택할 수 있는데 [벡터 고급 개체]를 클릭하고 ok를 눌러준다.
[벡터 고급 개체]를 추천하는 이유는 확대/축소했을 때, 픽셀 손상 없이 최대한 원본 값을 유지할 수 있기 때문이다.

너무 작아서 200% 확대해야 보일까 말까 하는 파비콘.

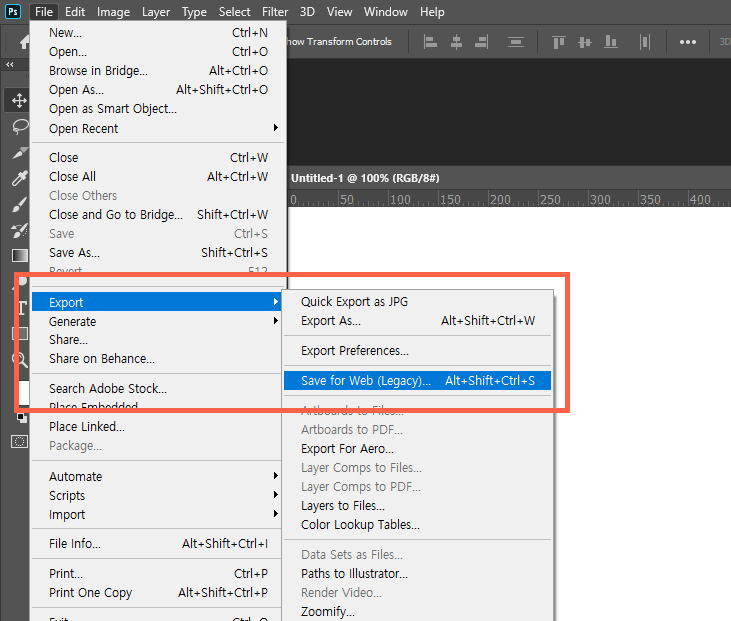
[File - Export - Save for web]을 통해 웹용으로 저장하기를 활성화해준다.
단축키는 [Ctrl + Alt + Shift + S]인데 웹에 사용할 이미지 저장할 때, 많이 쓰기에 이 단축키는 필수로 외워주는 것이 좋다.
주의 사항은 웹용으로 저장하기를 통해 저장하면 내가 해상도 150 dpi로 작업했어도 해상도 72 dpi로 저장된다. 원본 해상도를 유지하고 싶을 때에는 웹용으로 저장하기가 아닌 [Window - Save As]로 저장해야 한다.

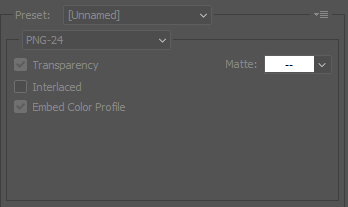
웹용으로 저장하기가 활성화되면 확장자 PNG-24를 체크한 후 저장해준다.
⑨ PNG를 ICO로 변환해줘야 한다.
ICO로 변환하는 사이트는 구글에 검색만 해도 굉장히 많이 나온다.
한 사이트를 지정해서 쓰면 좋을 것 같다. ICO Convert 사이트를 통해서 변환을 진행했다.
ICO Convert - Create Icons From PNG & JPG Images Online
ICO Convert is a free online icon maker and favicon generator, with it you can make icons from png or jpg images, just upload a photo of yourself, resize and crop it, convert to a shape you like, add borders and shadows, and save it as a PNG image or Windo
icoconvert.com

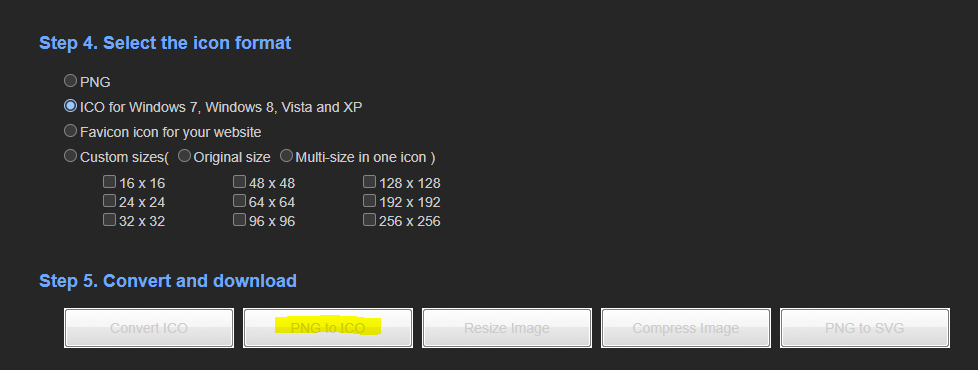
ICO로 체크한 후, PNG to ICO를 클릭해준다.

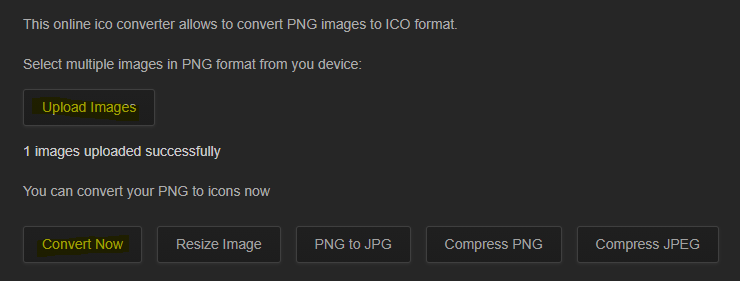
업로드 이미지를 클릭해 만들어 놓은 파비콘 png를 업로드해주고 convert now로 변환을 진행해준다.

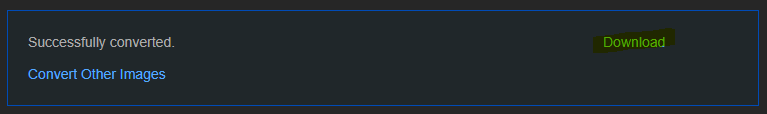
성공적으로 변환이 완료되면 Download를 통해 ICO 확장자 파일을 받아준다.
⑩ 회사에서 진행한 작업일 경우, 해당 파일을 개발자님께 소중히 전달드리면 되고 개인 홈페이지 목적으로 만든다면 관리자 페이지에 들어가서 파비콘 등록하는 항목을 찾아보면 된다.

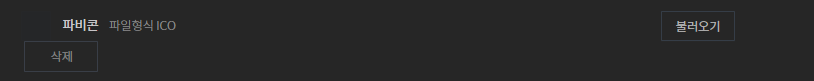
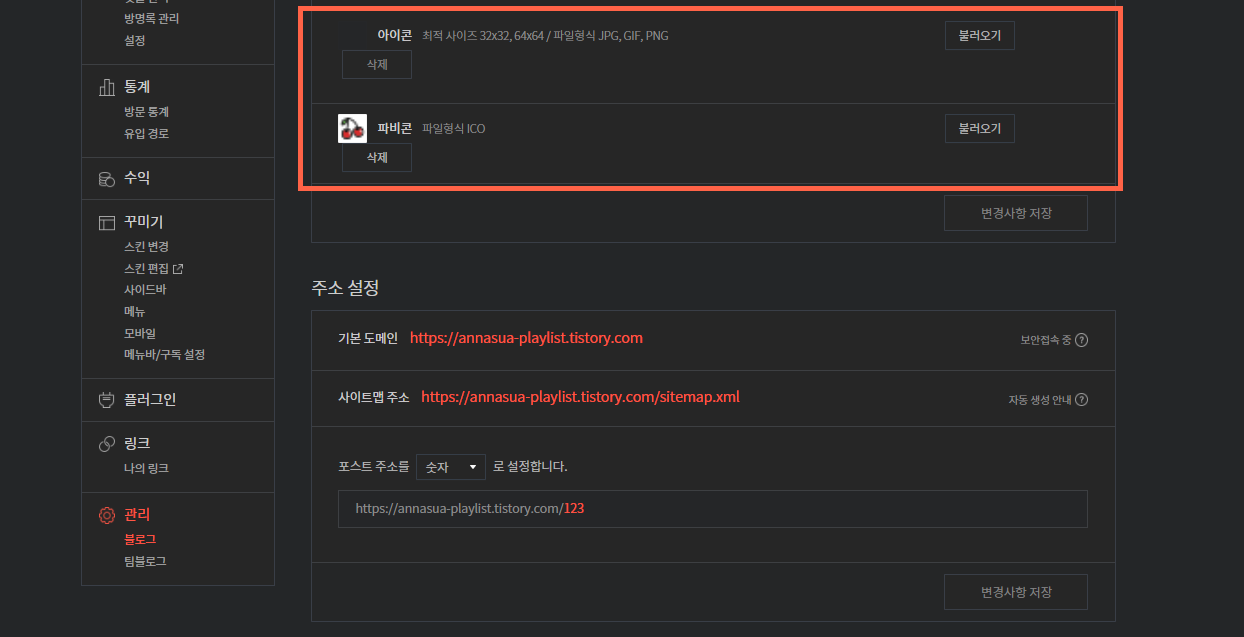
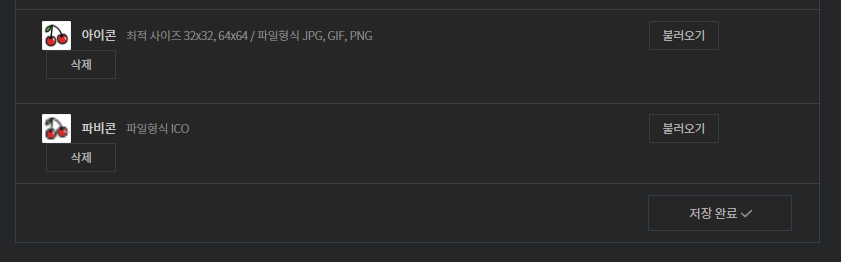
티스토리의 경우 [관리-블로그]를 클릭하면 파비콘 등록하는 항목이 있다.

불러오기 통해 파일 업로드해주고, 저장 완료하면 끝!
03. 아이콘 사이즈 / 확장자 확인
파비콘 작업을 진행할 때에는 아이콘 사이즈도 같이 작업을 해줘야 한다.
티스토리는 아이콘 최적 사이즈가 기입되어 있다.
사이즈 : 32*32px, 64*64px
확장자 : jpg, gif, png(가장 추천)
① 파비콘 원본 파일을 연다.

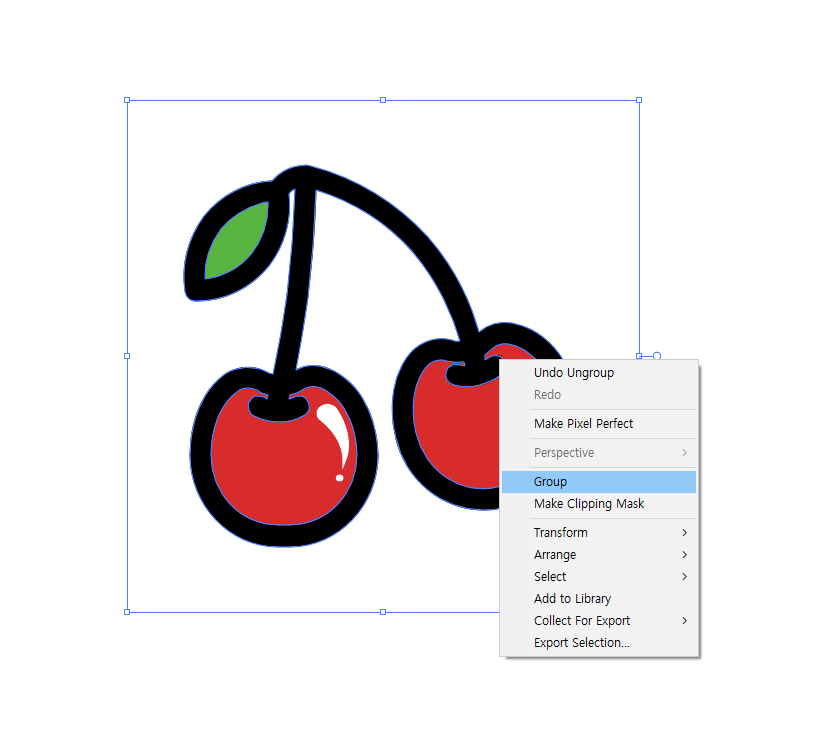
우선 박스와 체리를 모두 선택한 후, 마우스 오른쪽 버튼을 클릭해서 그룹을 먼저 해준다.
그룹 단축키는 [Ctrl + G]인데 해당 기능은 정말 많이 쓰이기에 필수로 외워둬야 한다!

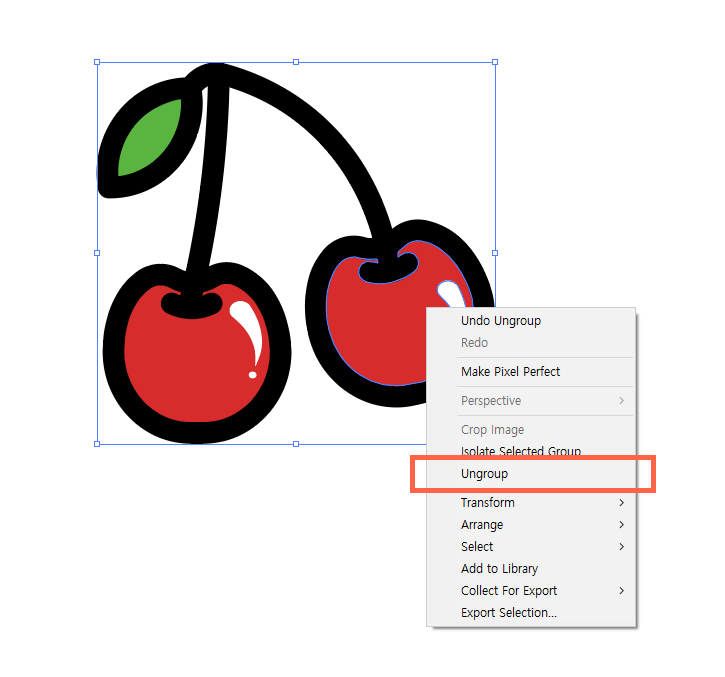
그룹을 하고 다시 마우스 오른쪽 버튼 클릭하면 [Group] 부분이 [Ungroup]으로 바뀐 걸 확인할 수 있다.
[Ungroup]을 클릭하면 다시 그룹이 해제된다.
② 원본에 사본을 만들어 준다.

그룹된 해당 오브젝트를 클릭한 후, [Alt] 버튼을 클릭한 채 드래그 하면 사본이 만들어진다.

원본은 훼손하지 않고 사본으로 작업을 진행한다.
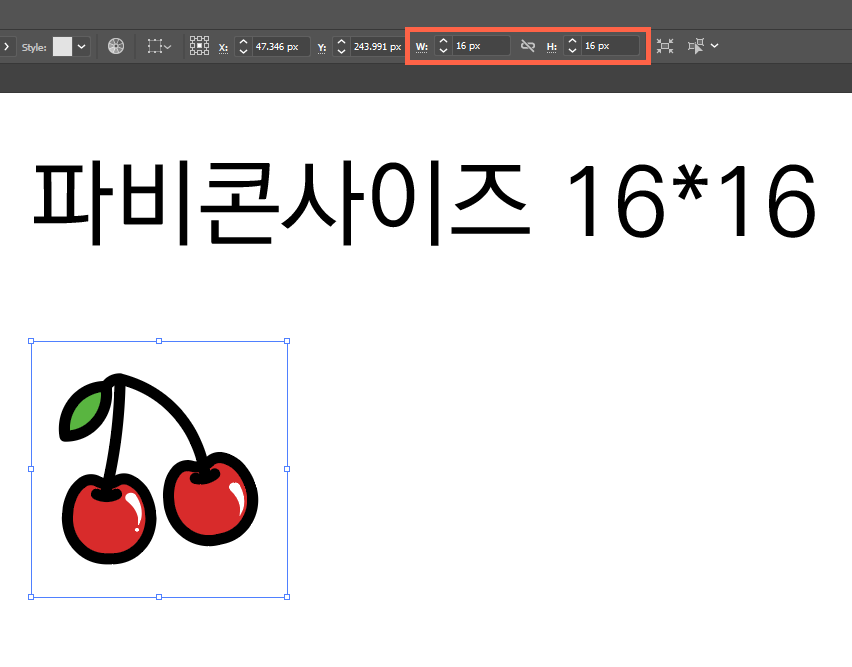
해당 오브젝트를 클릭하면 상단에 [Width 16 / Height 16]가 표시된 것을 확인할 수 있다.
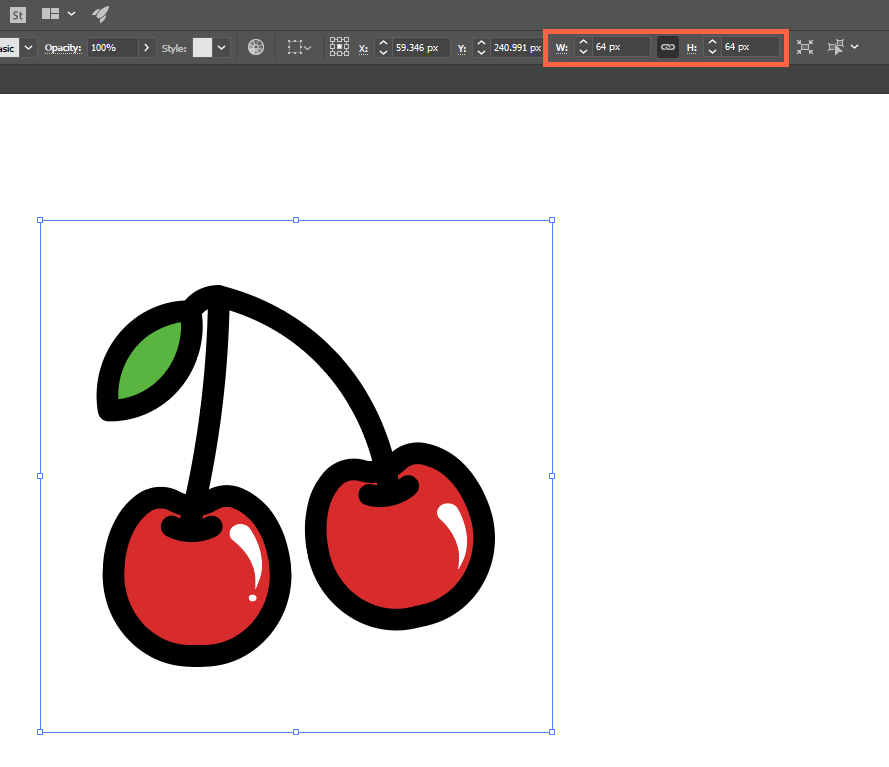
③ 사이즈 조정. W: 64px / H: 64px 기입

자물쇠 고리같이 생긴 걸 연결해놓은 다음 숫자 64를 입력하면 끝!
한 번에 64*64px에 아이콘으로 바뀐다.

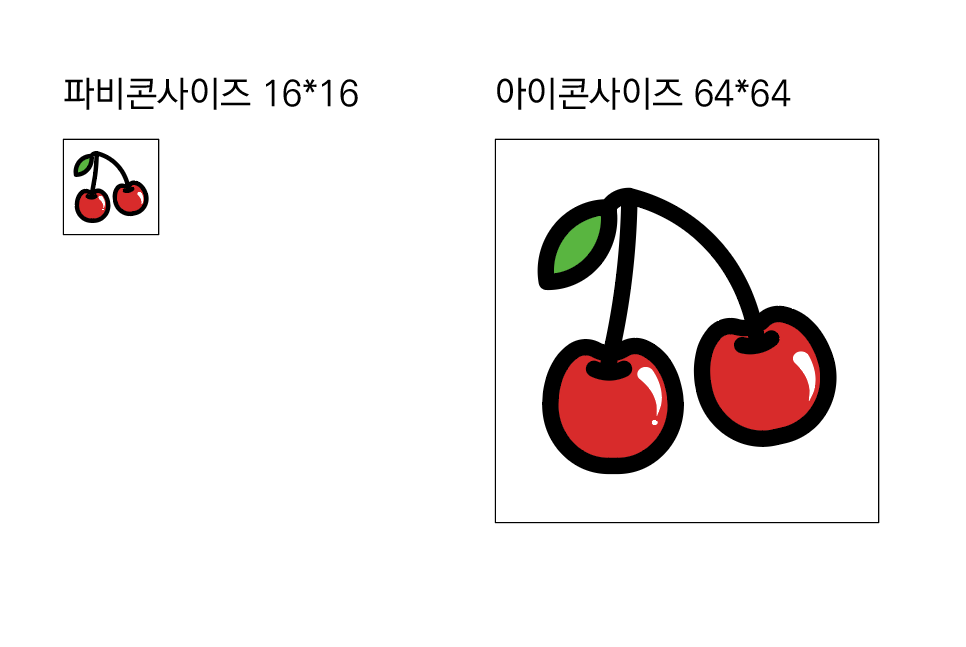
이렇게 파비콘과 아이콘 사이즈를 완성할 수 있다. 이번에도 역시 흰색 배경이라 확인을 위해 임의로 stroke를 설정해줬다. 저장할 때는 storke none 체크는 필수다.
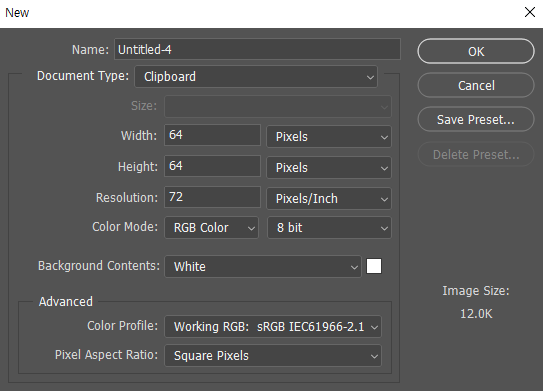
④ 아이콘을 선택하고 [Ctrl + C] 복사한 후, 포토샵 실행해서 [Ctrl + N]을 눌러 새 창을 열어준다.

역시나 사이즈는 64*64px로 맞춰서 활성화 된다.

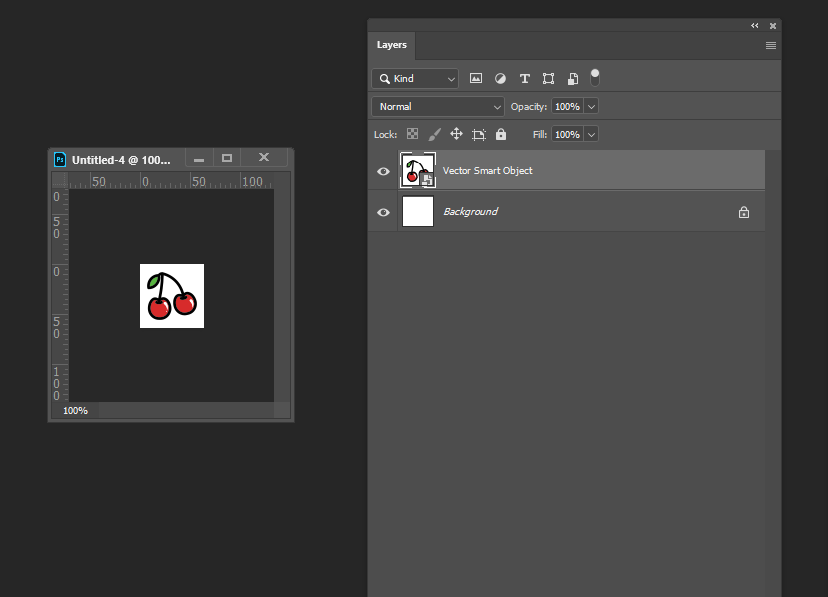
[Ctrl + V] 할 때, Smart Object로 선택한 후 붙여넣기 한다.

100% 비율임에도 불구하고 깨끗한 고화질을 자랑하는 걸 확인할 수 있다.
⑤ [Ctrl + Alt + Shift + S]를 눌러 저장해준다.

확장자는 PNG로 설정해준다. JPG, GIF 모두 가능하지만 난 PNG를 가장 선호한다.
⑥ [티스토리 설정 - 관리 - 블로그] 항목에 아이콘, 파비콘 파일 등록해주면 된다.

⑦ 불러오기를 통해 업로드해서 변경사항 저장하면 끝!

⑧ 무사히 잘 적용됐는 지 확인을 해본다.


디자이너의 소양은 작업을 마무리 하고, 수시로 오류가 없는 지 체크하는 것.
문제 없이 완성됐다면 친구들에게 자랑하기~~~🥰
보고 듣고 느낀 것은 기록하는 공간
